コンプリート! html 見出し サンプル 158910-Html 見出し サンプル
Cssとhtmlだけで作れるいろいろな表現のデモンストレーションページです キャプション表示のサンプル web design kyotoUhyohyonet JavaScript初級者から中級者になろう 広告 戻る | 七章第四回 | 七章第六回 七章第五回 サンプル:見出しのリスト このページの最終更新日: 18年6月2日 仕様を決める枠 枠色 枠サイズ px 角丸 px 影 水平 px 垂直 px ぼかし px 太さ px 影色 文字関係

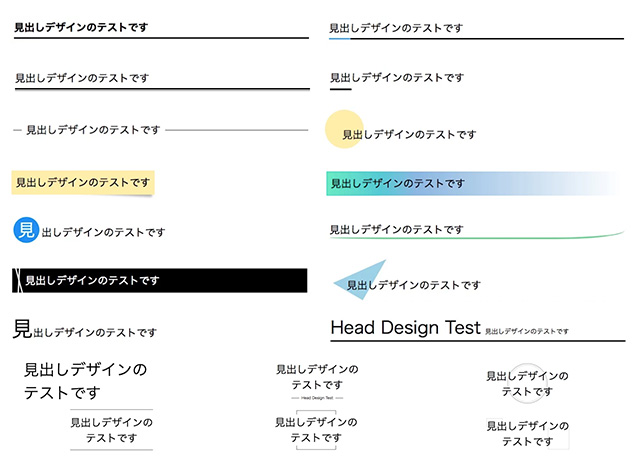
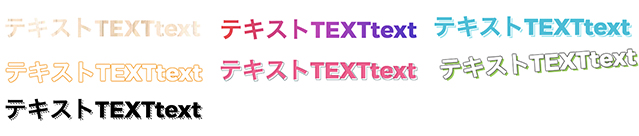
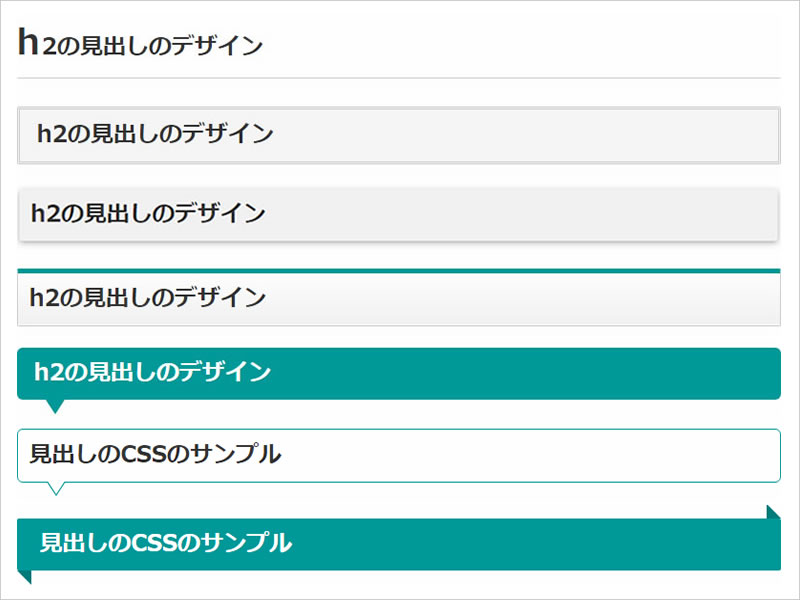
グラデーションを使った見出しのサンプル 10 個
Html 見出し サンプル
Html 見出し サンプル-Borderwidth 0 0 15px 15px;今回は 見出しデザインの素材・サンプル集 を紹介します。 画像とcss・htmlタグを 合わせて紹介していますので、 参



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life
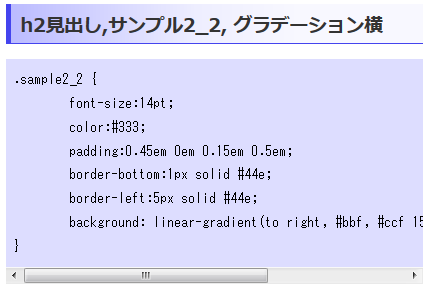
見出しタグに囲まれた内容は太字になり、その前後に改行が入ります。 「headhtml」をPC上の任意の場所に保存して確認して下さい。 見出しタグのサンプル(headhtml) HTMLの基礎 見出しレベル1です見出しサンプル 4行目の #614ad3 で背景色、14行目の #e42c64 で折り目部分の色を指定しています。 h2 { position relative;シンプルに、見出しとテキストを表示させたHTMLサンプルです。 HTML MESSAGE テキストテキストテキストテキストテキストテキストテキストテキスト テキストテキストテキストテキストテキストテキストテキストテキスト CSS
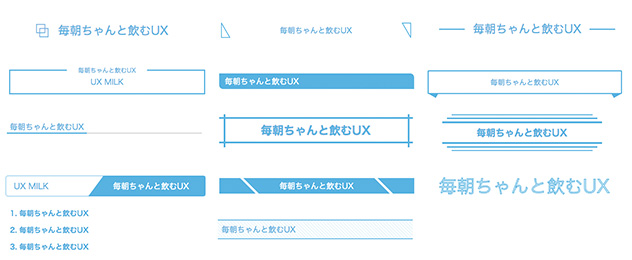
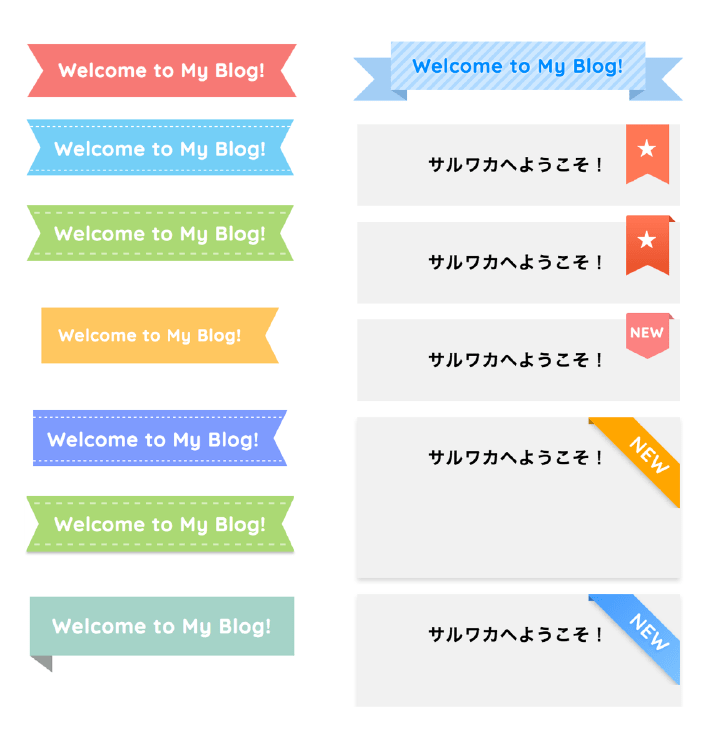
サンプル サンプル サンプル サンプル サンプル サンプル 見出しの種類 吹き出し リボン 普通(枠上) 普通(枠下) 普通(枠上下) ボックス関係 背景;見出し 通常のテキストです。文章の途中にリンクテキストがはいったりします。 見出し2 これは見出しなどの装飾のサンプルです。これは見出しなどの装飾のサンプルです。Htmlcssによるウェブページ制作例 文書のそれぞれの箇所について、見出し・段落・表・リストなどの役割が分かるようhtmlタグを使って情報の構造付けを行います。 htmlやxhtmlの段階で適切に情報構造を定義していれば、 閲覧しているユーザー環境の設定
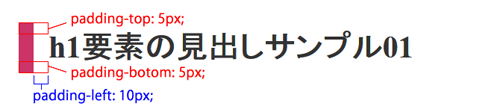
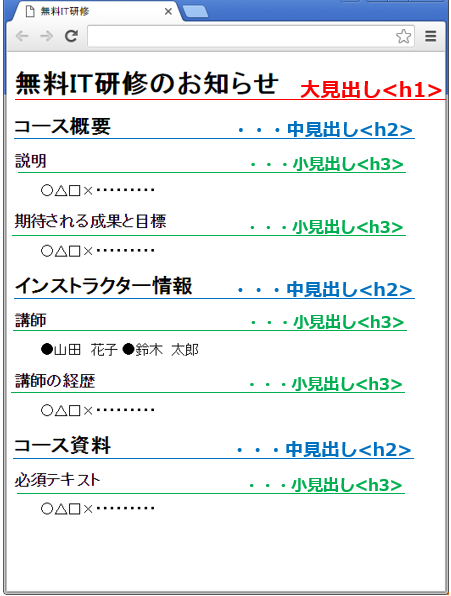
23 文章の見出しと段落のタグ(h1 〜h6・p) HTML・CSS;見出し 通常のテキストです。文章の途中にリンクテキストがはいったりします。 見出し2 これは見出しなどの装飾のサンプルです。これは見出しなどの装飾のサンプルです。枠 枠色 枠サイズ px 角丸 px 影 水平 px 垂直 px ぼかし px 太さ px 影色 文字関係



Css入門 見出しデザインのまとめ サービス プロエンジニア



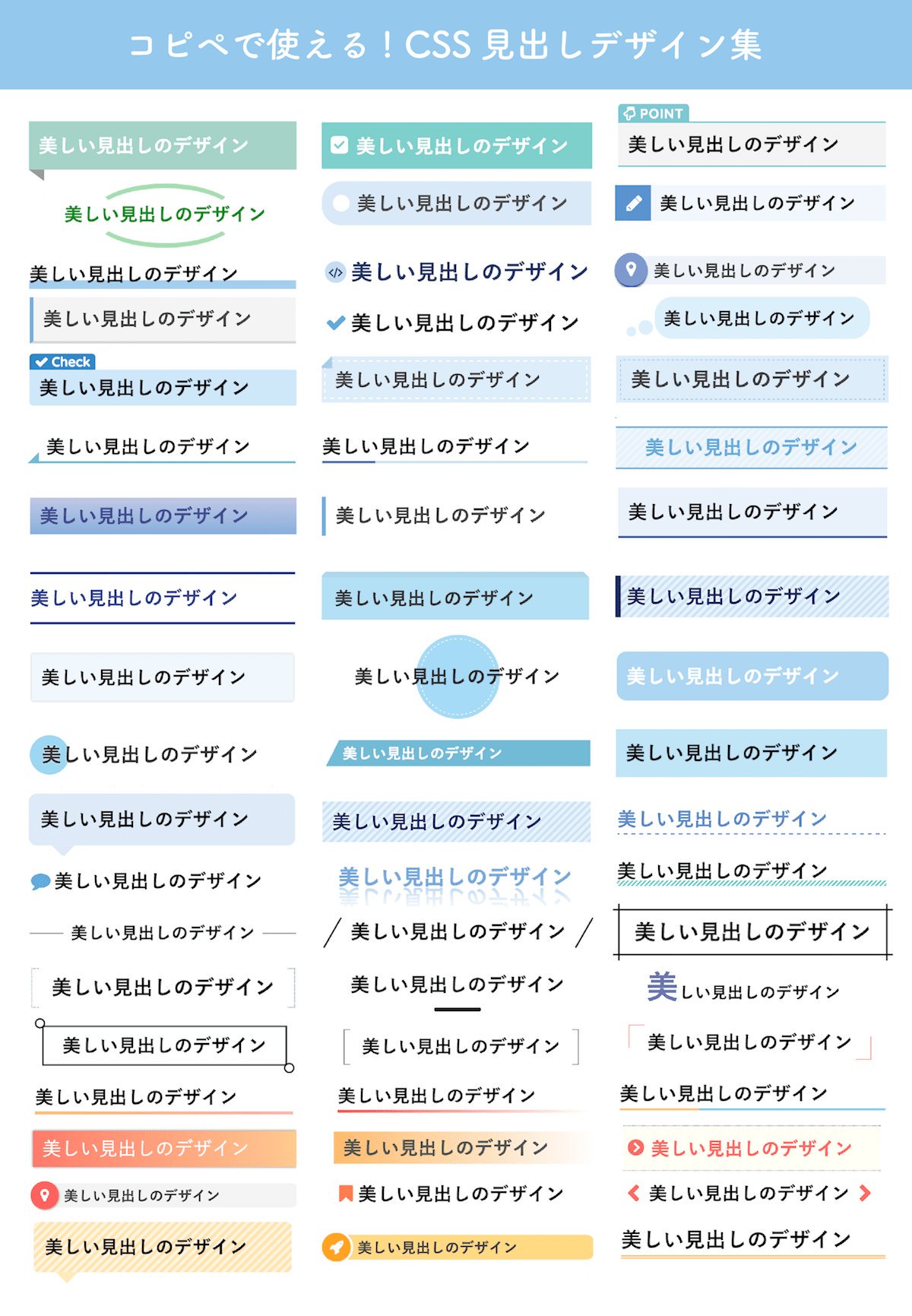
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選
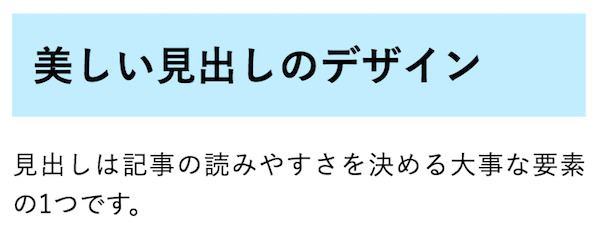
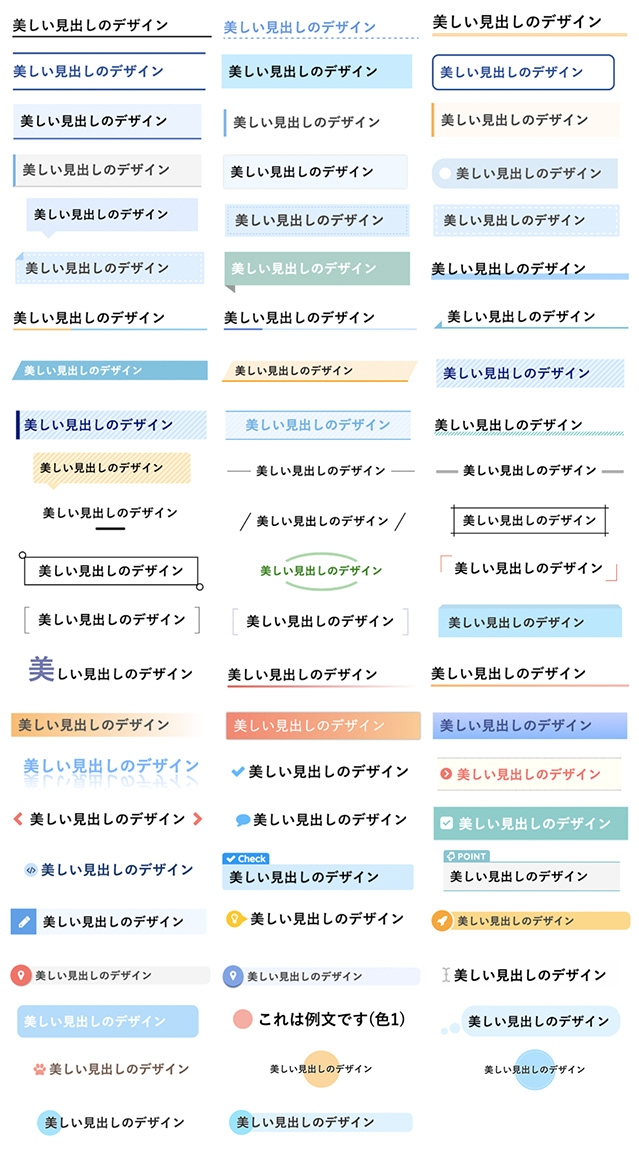
こんにちは! ライターのナナミです。 この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決! CSSだけで作れる見出しデザイン案をまとめました。この記事は下記の流れで進めて1 見出しサンプル1:下線 まずは、極シンプルなタイトル見出しに下線のついたCSSから確認しましょう。 基本のHTMLコードになりますので、「heading1html」をPC上の任意の場所に保存して下さい。Cssのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 シンプルなhtmlとcssコピペで実装できるタイトル(見出し)のデザインサンプル 50 見出しをお洒落に装飾するcssを紹介 htmlとcssのコピペですぐに実装できる見出しデザイン14選



Ecサイト 見出しデザインに迷ったらここを参考に 見出しデザイン Com ネットショップ運営の気になる備忘録



Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選
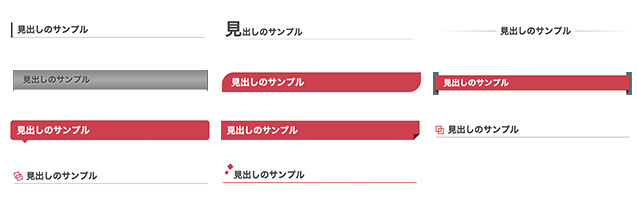
Bordercolor #fff #fff #e42c64;October 07, 15 画像は使用せずにCSSだけでスタイリングしたタイトル(見出し)のデザインサンプルで、似たようなものやちょっとCSS追記した程度のものも多いですが全50種類です。 全体的にすごく手間がかかっているようなものはないのですが、似たようなタイトルデザインを使う場合はCSSコピペで実装できると思います。 また、一部複数行に向かないものもあり今回は 見出しデザインの素材・サンプル集 を紹介します。 画像とcss・htmlタグを 合わせて紹介していますので、 参



Html5 見出しの付け方 Htmlの基本編 Vol 7 奮闘記 アラフォー未経験のおっさんがwebサイト作成やプログラミングに挑戦



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life
1 HTMLのサンプルコードで基本構成を理解しよう 2 HTMLのサンプルを分解: 最低限必要なタグとは 3 HTMLのサンプルを分解: HTMLの要素とは 4 HTMLのサンプルを分解: HTML要素の属性と値とは 5 HTMLのサンプルを分解: デザインと画面の処理は別ファイルを読み込む 6 さいごに: たくさんのサンプルHTMLから基本的な構成を知識として染みつけよう 本記事では、HTMLの学習サンプル サンプル サンプル サンプル サンプル サンプル 見出しの種類 吹き出し リボン 普通(枠上) 普通(枠下) 普通(枠上下) ボックス関係 背景;Cssとhtmlだけで作れるいろいろな表現のデモンストレーションページです キャプション表示のサンプル web design kyoto



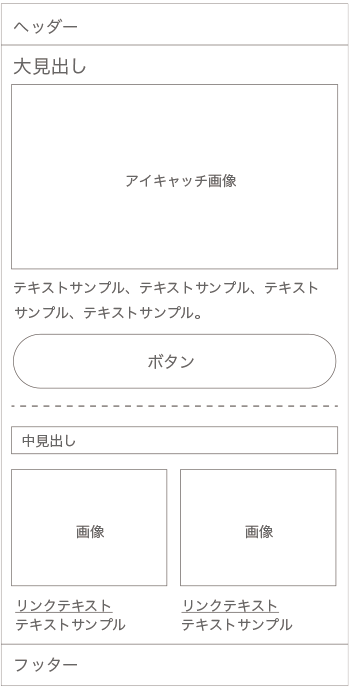
Htmlレイアウトのサンプル紹介 Html Css攻略



シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ デザイン 見出し シンプル
見出しcssをhtmlに変換しよう♪ サンプルとして、上↑の見出しを例にとってみよう。 次↓のようなcssコードを例にとる。 あ、サンプルコードは、たくさん拾えますし、後ほどおすすめをご紹介しますので、ご心配なく。見出しを指定する セクションの先頭となるグループを表す 見出しをグループ化してセクションのヘッダを表す ページ上の主要なナビゲーションであることを表す ウェブページ内の文章構造におけるセクションを定義する25 見出しデザインフリー素材集(サンプル)CSS・HTMLタグも! http//affikatsucom/headline1370/ 枠線を付けた見出し、点線の見出しなど取り入れやすいデザインの見出しを揃えた記事です。フリー素材と合わせてコードを掲載しています。 26


H2要素のスタイリング ウェブ制作チュートリアル



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret
見出し 通常のテキストです。文章の途中にリンクテキストがはいったりします。 見出し2 これは見出しなどの装飾のサンプルです。これは見出しなどの装飾のサンプルです。今回は 見出しデザインの素材・サンプル集 を紹介します。 画像とcss・htmlタグを 合わせて紹介していますので、 参} h2after { position absolute;



コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends



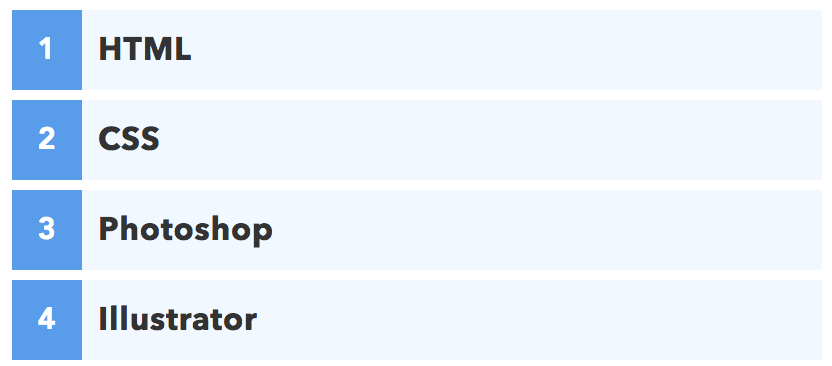
リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ



Cssコピペするだけ 今すぐ使える見出しデザイン例21選 色別サンプル44種 ぴょんなことから



見出しデザインカスタマイズ Jimdo ジンドゥー 研究所



Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ デザイン コピペ シンプル


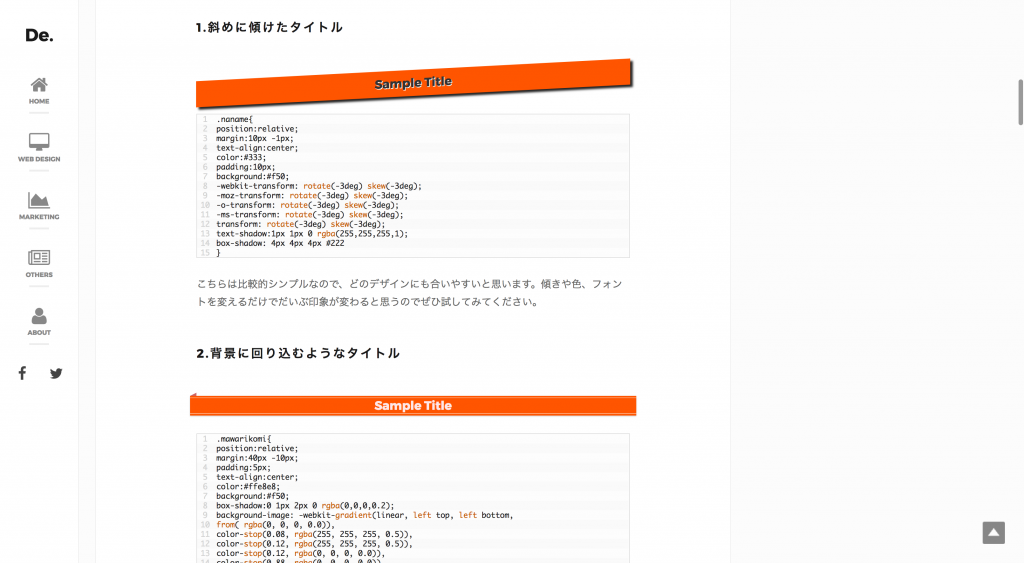
2月 12 Design Drill Diary



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



デザインサンプルで学ぶcssによるスタイリング 見出し 編 1 4 Codezine コードジン



Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ



デザインサンプルで学ぶcssによるスタイリング 見出し 編 1 4 Codezine コードジン



少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ



コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends



見出しタグとは 正しい書き方とseo効果を上げるポイント Tk Create


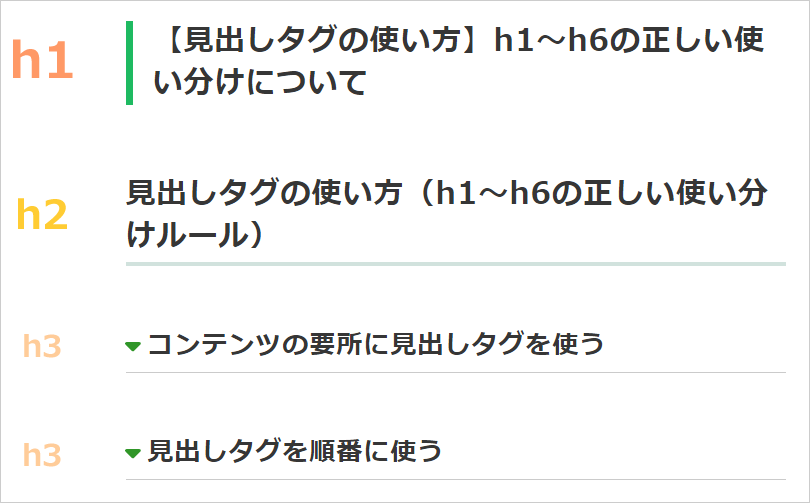
Htmlの見出しタグ H1 H6の使い方をイラストを使って解説 Webliker



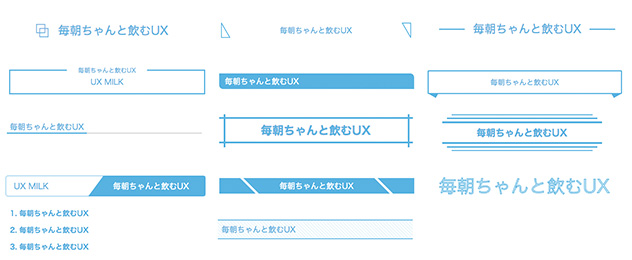
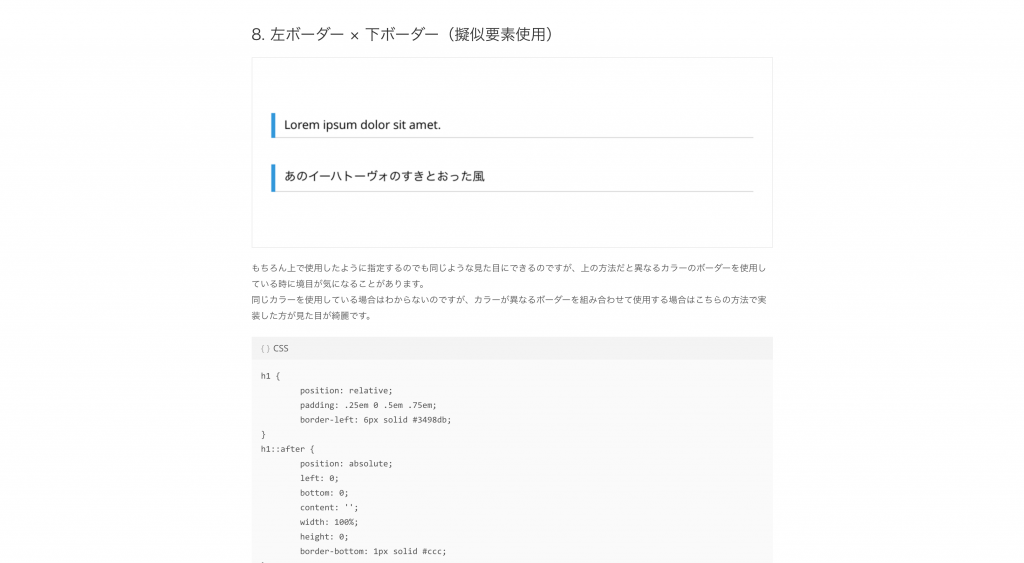
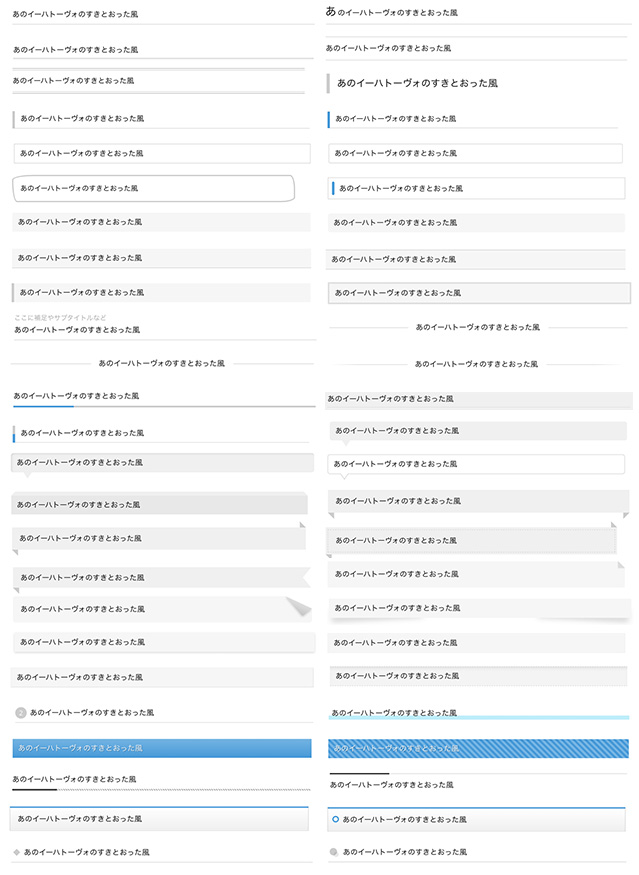
シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld ちょっとデザインブックマーク



Wordpress ワードプレス 専用テンプレートマニュアル 無料ホームページテンプレート Template Party



見出しテキストの下 中央にワンポイントで線の装飾を付ける 画像なし Html Css サンプル Code Idea



Css Border 枠線 のサンプル



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



見出しデザインカスタマイズ Jimdo ジンドゥー 研究所


見出しを付ける ウェブ制作チュートリアル



コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ パンフレット デザイン グラフィックデザインのレイアウト ウェブデザイン



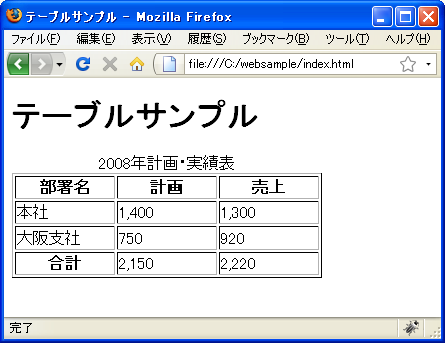
テーブルの見出しと概要 テーブルを使った表の表示 ホームページ作成入門



はじめてのhtml 見出しタグ H1 H6 の書き方と正しい使い方



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社ウェブ企画パートナーズ



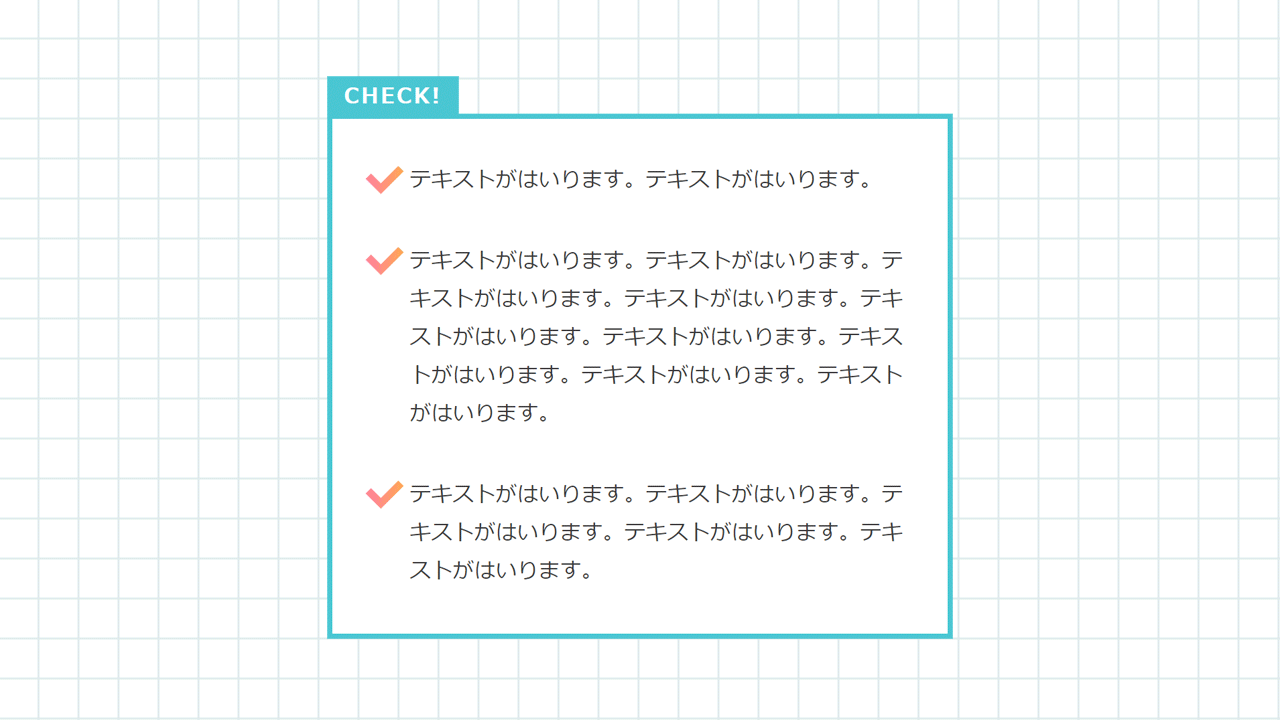
先頭にグラデーションのチェックマーク付きリスト Check 見出しあり Html Css サンプル Code Idea



少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



コピペok シンプルhtmlでcss見出しデザイン10選



Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選



Css Cssで作る見出しデザインサンプル Sakuragraphica


タイトルのデザインに使えるスタイルシートサンプル Shikaku S Blog



シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld



コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ


見出しをお洒落に装飾するcssを紹介 アイデアハッカー



Html入門 見出しの作成 H タグ サービス プロエンジニア



Hタグとは 見出しタグ H1 H2 H3 の正しい使い方 Seoラボ



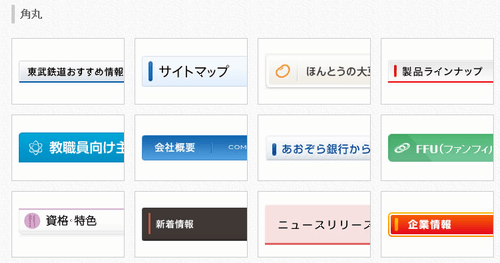
Cssコピペするだけ ボックスデザイン 囲み枠 25選 色別サンプル62種 ぴょんなことから


Cssなんか知らなくても見出しを作ってくれる スタイルシート見出しメーカー Infinityscope


回答準備 フォルダとindexの作成方法



コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに



シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ



Html 見出しタグの使い方 H1 H6はどう使い分ける



デザインサンプルで学ぶcssによるスタイリング 見出し 編 1 4 Codezine コードジン



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



見出しのデザインを装飾するcssサンプル53選 コピペでオシャレに 失敗から学ブログ



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



グラデーションを使った見出しのサンプル 10 個



おしゃれな見出し用cssデザイン集 Wordpressブログにコピペするだけ Mutakkoのブログ



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ



Css 見出しデザインのcssサンプル集 ヨウスケのなるほどブログ



Htmlで見出しタグと段落タグを使う方法 初心者向け Techacademyマガジン



見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語 パンフレット デザイン デザイン 見出し



見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語


Webサイトの見出し H1 H2 H3など をデザインする上で考慮すべき点



見出しデザインの参考にしたい Cssで作るhタグのサンプル集 日刊ウェブログ式



シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld



Cocoonの見出しのデザインを変更する 1carat



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



Css Html コピペで簡単 シンプルな見出しデザインサンプル11選 ゆるまが



サンプルで見出しを設定する Html Css Spotify風簡易音楽サイトを作ろう Techpit



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版


Css の Border プロパティを使って見出しを装飾しよう ド派手な見出し Tm Life



Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ



Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret


見出しを付ける ウェブ制作チュートリアル



文章レイアウトとフォントのサンプル



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ



Hタグとは 見出しタグ H1 H2 H3 の正しい使い方 Seoラボ



色を選ぶだけ 簡単コピペで出来るcss見出しジェネレーター スタイルシート見出しメーカー 9inebb



見出しのスタイルをcssだけでいくつか 深ノオト



Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版



見出しデザインフリー素材集 サンプル Css Htmlタグも アフィカツ 共働きイクメンパパのブログで脱サラ物語



Wordpressの見出し 正しい作り方と 読まれる見出し4つのコツ ブログ部



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ



デザインサンプルで学ぶcssによるスタイリング 見出し 編 1 4 Codezine コードジン



見出しデザインカスタマイズ Jimdo ジンドゥー 研究所



Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life


コメント
コメントを投稿